פונטים מעוצבים לאינטרנט בעברית
 אחד הדברים שמתסכלים את מעצבי ובעלי האתרים זה המראה השונה של האתר מהמיתוג של החברה אותה הוא מייצג באינטרנט והסיבה העיקרית לשוני במראה האתר מהמיתוג של החברה זאת הטיפוגרפיה (שימוש בפונטים) ששונה מהמיתוג של החברה לאלו המוצגים באתר.
אחד הדברים שמתסכלים את מעצבי ובעלי האתרים זה המראה השונה של האתר מהמיתוג של החברה אותה הוא מייצג באינטרנט והסיבה העיקרית לשוני במראה האתר מהמיתוג של החברה זאת הטיפוגרפיה (שימוש בפונטים) ששונה מהמיתוג של החברה לאלו המוצגים באתר.
חברות רבות רוצות אתר אינטרנט בעל עיצוב נקי וללא אובייקטים שאינם קשורים ישירות לתוכן העמוד וכאן באה לידי ביטוי החשיבות הטיפוגרפית של האתר, פונט מעוצב שמזוהה עם מיתוג החברה יקנה לעמוד מראה מושקע ומעוצב ואילו פונט מערכת רגיל שמותקן אצל רוב הגולשים כברירת מחדל (אריאל, טהומה, דוד...) יקנה לעמוד מראה משעמם ומיושן.
על לפני זמן לא רב רוב אתרי האינטרנט עשו שימוש בפונטים שיש לכל גולש על המחשב כברירת מחדל מה שיצר מראה מאוד דומה לעמודי אינטרנט שמכילים בעיקר (אבל לא רק) תוכן וכאשר מעצב האתר רצה לייצר כותרת מעוצבת היה צריך לייצר קובץ תמונה עם הכותרת מה שהוסיף למשקל העמוד אבל גם מאוד סירבל את הניהול השוטף של האתר ואפילו סירבל את הניהול עוד יותר במידה והאתר הינו אתר רב לשוני.
כיום ישנם אפשרויות רבות לעשות שימוש בפונטים מעוצבים הן בחינם לדוגמה השירות של גוגל לשימוש בפונטים מעוצבים או שירות בתשלום לחברה המספקת פונטים המותאמים לרשת.
אז מה ההבדל בן שימוש בשירות חינמי של פונטים לשימוש ברשיון בתשלום לפונט רשת?
ההבדל טמון בצורך לדוגמא אם מעצב האתר לא צריך להתחשב במיתוג החברה לה נבנה האתר או שלחברה כלל אין מיתוג (חלק גדול מהאתרים ברשת הינם אתרים שאין מאחוריהם חברה ממותגת והם עומדים בפני עצמם), במקרה כזה יש למעצב האתר מרחב תמרון טיפוגרפי וכדאי לשקול שימוש בפונט רשת חינמי מאחר והאתר לא צריך לדבר בשפה הגרפית של מיתוג החברה מצד אחד ומצד שני ישנם פונטים חינמיים מאוד יפים.
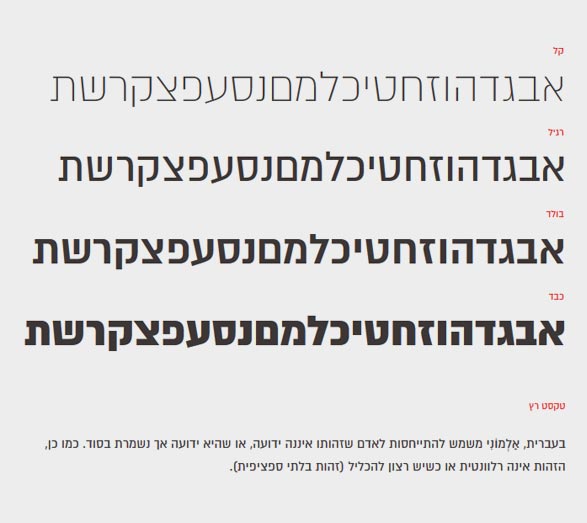
מאידך לחברה ממותגת ישנם חוקים אחרים לדוגמא אנחנו בארטביט בחרנו למתג חברה עם הפונט "אלמוני דו לשוני" של חברת אאא מהסיבה שזה פונט מעוצב וקריא שאנחנו יכולים להשתמש בו במיתוג הן בעברית והן באנגלית תוך שימוש באותו הפונט מה שיקנה למיתוג שפה גרפית אחידה בעברית ובאנגלית הן באתר האינטרנט והן במוצרים שיוצאים לדפוס.
כיום בעידן הגלישה במכשירים ניידים אתרי האינטרנט מותאמים יותר ויותר למסכים קטנים שלא מציגים תמונות מעל גודל מסויים בצורה מיטבית ולכן בעלי האתרים מסתירים בהתקנים ניידים גרפיקה שמוצגת על מסך מחשב רגיל, דבר זה מייצר עמודי אינטרנט בהתקנים ניידים שנראים מאוד משעממים ולא מעוצבים ובמקרה כזה שימוש בפונט מעוצב יעשה את כל ההבדל.
מה צריך לקחת בחשבון שמחליטים לעשות שימוש בפונט מעוצב באתר אינטרנט?
האם הפונט שנבחר לדפוס קיים גם בפורמט אינטרנטי
האם הפונט האינטרנטי קריא ולא מעייף את העיניים?
לא כל פונט שמתאים לדפוס מתאים גם לרשת מאחר שבמסך אינטרנט אין אפשרות להציג פינות מעוגלות מושלמות כמו בדפוס ולכן לא פעם מעצב האתר בוחר פונט אחד לכותרות קצרות ופונט נוסף לתוכן האתר.
האם האתר רב לשוני?
במקרה כזה כדאי לבחור פונט דו לשוני כמו "אלמוני דו לשוני" של אאא ליצירת מראה אתר אחיד בכל השפות.
כמה עולה השימוש ברשיון לשימוש הפונט ברשת והאם זה שווה את זה? זאת שאלה מיתוגית בעיקרה, אם החברה הינה חברה ממותגת שיש לה מוצרי דפוס או מודעות מעוצבות באינטרנט יש לשקול ברצינות שימוש בפונט המעוצב או פונט דומה גם ברשת מה שיקנה לחברה מראה מיתוגי אחיד בכל הפלטפורמות וכמוכן יעיד על חברה רצינית וממותגת.